Примерно год назад на глаза попался отличный сайт Satbeams. На нём можно очень легко найти нужный спутник, посмотреть частоты транспондеров и найти любую дополнительную информацию о каналах. Еще на этом сайте мне понравились карты покрытия сигналом. Не то что бы они мне сильно нужны, но на сайтах типа Lyngsat такое покрытие было в виде невзрачной картинки. На Satbeams ребята не поленились и карту покрытия переложили на карту Google. Лично для меня это вызвало вау-эффект. Казалось бы ничего необычного — ну карта, ну покрытие. Но раздел карт стал реально увлекательно затягивать каждый раз при посещении сайта.
В итоге появилось желание попробовать с нуля повторить создание такой карты. Разобраться как ее сделать, сколько на это уходит времени, какое ПО понадобиться. В качестве эксперимента решил брать карту покрытия для ново запущенного спутника ABS 2 на 75 градусе. На сайте ABS карта представлена в виде небольшой фотографии с очень мелким масштабом. Вот эту маленькую картинку и попробуем преобразовать в векторный вид и разместить на карту от Яндекс. Если кому-то лень читать, а интересна только карта, то результат вот тут:  По итогу экспериментов удалось узнать:
По итогу экспериментов удалось узнать:
- как перевести векторную картинку на карту в формате KML
- как нарисовать свою карту
- как расположить ее на глобус Google Earth
- как перенести карту на сайт
Начал я с того, что покопавшись в коде сайта Satbeams обнаружил ссылки на карты в формате KML. Правда не получилось найти самого файла KML. Википедия подсказала, что KML — это язык разметки разработанный на основе XML для указания положения гео-объектов на карте мира. В своё время разработку выкупил Google и после чего начал её всячески популяризировать. В файле по сути указаны координаты для полигонов, трэков, точек, фотографий и пр. Ещё есть формат файла KMZ — по сути тоже самое, но упакованное в архив. Скажем если в KML файле мы прописали фотографию которую необходимо отобразить в конкретной точке на карте, то эту фотографию удобно хранить именно в таком KMZ файле рядом с файлом KML — так, чтобы всё было в одном месте и одним файлом. Просматривать же эти файлы проще всего в Google Earth. Для этого достаточно готовый файл открыть в этой программе и смотреть на результат.
Лень — двигатель прогресса. Я часто пытаюсь найти способы оптимизации своей работы именно из-за лени её делать. Так и здесь. Я прикинул, что вычислять местоположение каждой точки слишком сложно и нужно найти способы как можно наиболее простым способом добавить покрытие на карту. Сразу скажу, что добавить просто фотографию на карту — что является самым простым, я не хотел. Нужно было именно вектор. Так как с вектором в последствии можно к карте добавить код, который смог бы в последствии использоваться для дополнительных вычислений.
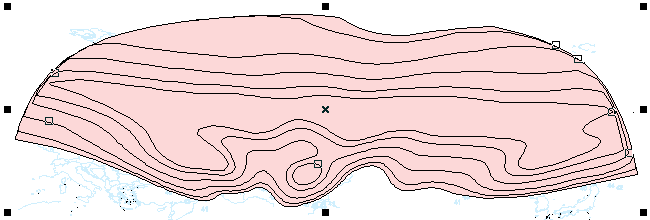
Если мы отталкиваемся от вектора, то нужно начать с того, что этот вектор у нас должен быть. У меня же была только растр — фотография с сайта ABS. Поэтому начал я с того, что растр фотографию в Adobe Illustrator попробовал перевести в вектор. С помощью трассировки и недолгими танцами с правкой полученных кривых, у меня получились границы вектора будущего покрытия для нашей карты.  Следующим шагом стала попытка найти как можно перенести файл из иллюстратора в вектор с наименьшей кровью. В гугл пошли запросы типа AI2KML, AI2KMZ, CDR2AI и так далее, но увы – в пустую. Пока случайно не вспомнил про формат SVG — который был наиболее близким для KML, так как тоже основан на XML и он же был близок к Adobe Illustrator тем, что из AI в SVG конвертировать можно было в самой программе. Запрос в поиске SVG2KML привёл меня к уже более интересному решению.
Следующим шагом стала попытка найти как можно перенести файл из иллюстратора в вектор с наименьшей кровью. В гугл пошли запросы типа AI2KML, AI2KMZ, CDR2AI и так далее, но увы – в пустую. Пока случайно не вспомнил про формат SVG — который был наиболее близким для KML, так как тоже основан на XML и он же был близок к Adobe Illustrator тем, что из AI в SVG конвертировать можно было в самой программе. Запрос в поиске SVG2KML привёл меня к уже более интересному решению.
В итоге я наткнулся на бразильский проект KMLUtils — https://bitbucket.org/tbrugz/kmlutils. Этот проект позволял брать за основу SVG файл который прогоняли через java и на выходе получать KML. Важным условием было в параметрах скрипта указать границы размещаемого вектора на карте. А конкретно нужно указать крайние точки для севера, юга, запада и востока. По этим параметрам скрипт должен конвертировать точки вектора в SVG в точки географических координат. В начале мой SVG файл ни в какую не хотел обрабатываться скриптом. Но мне помог файл примера, который шел вместе со скриптом. В коде SVG примера я обнаружил, что файл был сгенерирован не в Adobe Illustrator, а в Corel Draw. Это навело на мысль, что Adobe мог генерировать какой-то дополнительный код, который скрипт не мог обработать. Открыл свой SVG в Corel, в нём же пересохранил снова в SVG и вуаля — скрипт отлично его съел и я получил долгожданный файл KML.
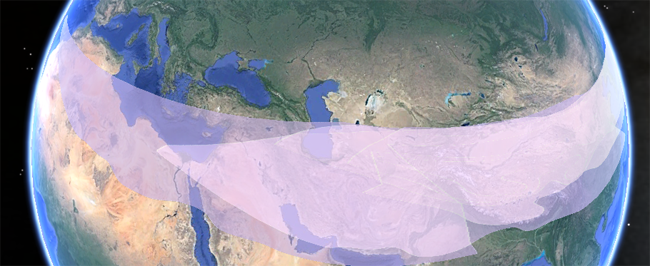
Я думал что на этом все мои проблемы решены и я быстро получу свою карту, но всё оказалось куда сложнее. Проблема крылась в параметрах скрипта, а конкретно в тех самых крайних точках для севера, юга, запада и востока. Определить их точно не просто и в итоге я каждый раз получал очень странные результаты. Вот такой результат был единственным наиболее близким к правде, но он явно не отвечал реальности и мне не подходил:  Долго я мучился с этим скриптом. И в конце концов начал искать другие варианты. Все они указывали на то, что всё-таки в данной ситуации самым простым будет нарисовать карту от руки в специальном редакторе. Поэтому я начал поиск этого редактора. Выше я уже писал, что файлы KML очень хорошо просматривать в Google Earth. В этой же программе можно рисовать и полигоны карт. Но мне с первой попытки не понравилось рисование в ней. Маленькие объекты еще можно было бы обрисовать, но когда речь идет о полигоне через всю Евразию — то это сложно.
Долго я мучился с этим скриптом. И в конце концов начал искать другие варианты. Все они указывали на то, что всё-таки в данной ситуации самым простым будет нарисовать карту от руки в специальном редакторе. Поэтому я начал поиск этого редактора. Выше я уже писал, что файлы KML очень хорошо просматривать в Google Earth. В этой же программе можно рисовать и полигоны карт. Но мне с первой попытки не понравилось рисование в ней. Маленькие объекты еще можно было бы обрисовать, но когда речь идет о полигоне через всю Евразию — то это сложно.
Поиски привели меня к программе NorthGate KML builder — http://www.northgates.ca/kmlbuilder/. Не скажу, что по юзабильности интерфейса программа идеальна — но редактировать точки в ней точно проще.
Итак, что я делал что бы максимально близко приблизить карту ABS к тому, что я был намерен нарисовать?
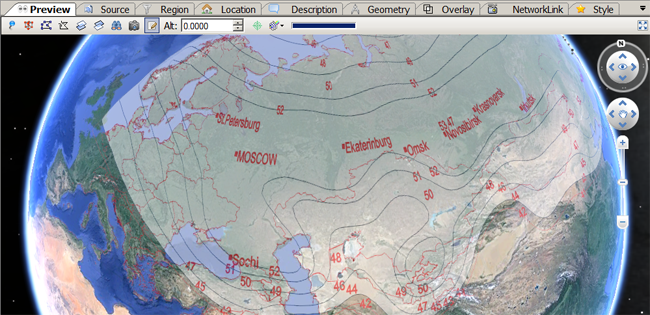
Первым делом я взял фотографию оригинал и в KML builder и разместил ее отдельным слоем на поверхности земли так, что бы границы стран на фотографии максимально близко совпадали с границами материков. Выглядело в итоге это вот так:  Дальше по черным контурам аккуратно начал расстановку точек для своего нового полигона.
Дальше по черным контурам аккуратно начал расстановку точек для своего нового полигона.
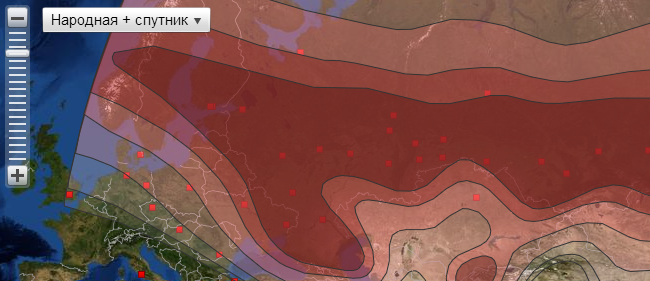
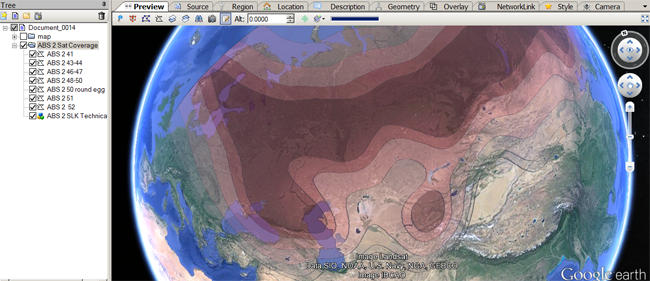
Так как всего было 7 уровней усиления сигнала, то и у меня было 7 уровней которые я выделял более яркими цветами и уровнем прозрачности слоя. В программе каждый слой можно гибко менять — высоту над уровнем моря, цвет фона и очертаний, описание объекта, добавление ссылки и т.д. И ура, после 2х часов непрерывного прокладывания точек — я получил нужную мне карту, в векторе, с раскладкой по слоям!  Следующий шаг – это размещение моего KML файла на веб-странице. Если SatBeams использовал карту от Google, то я же решил повторить всё тоже самое на карте от Яндекса. Тем более что их подробная инструкция позволила это сделать без труда буквально минут за 20. API Яндекс карт отлично понимает KML и почитать об этом можно здесь — http://api.yandex.ru/maps/doc/ymapsml/1.x/guide/concepts/langs.xml. Дело осталось за малым, в коде страницы прописать правильные параметры моей новой карты, подгрузить KML файл и получить Интернет карту с подробным и масштабируемым покрытием для спутника ABS-2. Результат можно посмотреть здесь — http://alextyurin.ru/?page_id=987
Следующий шаг – это размещение моего KML файла на веб-странице. Если SatBeams использовал карту от Google, то я же решил повторить всё тоже самое на карте от Яндекса. Тем более что их подробная инструкция позволила это сделать без труда буквально минут за 20. API Яндекс карт отлично понимает KML и почитать об этом можно здесь — http://api.yandex.ru/maps/doc/ymapsml/1.x/guide/concepts/langs.xml. Дело осталось за малым, в коде страницы прописать правильные параметры моей новой карты, подгрузить KML файл и получить Интернет карту с подробным и масштабируемым покрытием для спутника ABS-2. Результат можно посмотреть здесь — http://alextyurin.ru/?page_id=987