Существуют некоторые различия между проектирования веб-сайтов для компьютера и для смартфона. Якоб Нильсен, в своем личном блоге AlertBox в статье «Мобильное юзабилити» указывает на ряд ограничений которые влияют на отображение сайтов на мобильных устройствах: маленький экран, неудобный ввод, медленная загрузка и плохо спроектированные иерархия главного меню. При сравнении дизайна мобильных сайтов с дизайном сайтов для компьютеров, я понял, что содержание является еще одним важным фактором, который отличает эти две платформы. В докладе Якоба Нильсена, лабораторно-контролируемый тест на юзабилити был одним из основных методов для изучения удобства мобильных сайтов, так что понятно, что в его докладе содержание скорее всего не учитывалось.
В дополнение к четырем проблемам, о которых писал Нильсен, я расскажу о дизайне для сайтов с усложненным содержанием и тех ограничениях, которые могут возникнуть при просмотре таких сайтов на мобильных устройствах. На практике, знание об этих ограничениях позволяет нам подходить к этим проблемам с осторожностью и придумать лучшие дизайнерские решения конкретно для просмотра на мобильных устройствах. Исходя из моего анализа более чем 20 мобильных веб-сайтов, я укажу на некоторые способы работы в рамках этих ограничений.
Маленький экран
Решения, которые помогут работать с небольшими экранами:
- выделение приоритетных функций и содержания
- сокращение уровней иерархии в содержании
- создание смежных процессов
Выделение приоритетных функций и содержаниe
Сегодня технические задание на создание сайтов, как правило, прописаны под разрешения экрана 1024×768. Для смартфонов же, самым популярным разрешением является 320×480 (это экраны телефонов с тачскрин, типа iphone или телефоны на базе ОС Android, доля таких экранов растет от месяца к месяцу). Поэтому, при разработке мобильной версии веб-сайта приходится приносить в жертву часть содержания сайта, что бы пользователи могли быстрее найти необходимую им информацию. Вы должны отдавать приоритет тому содержанию и функциям сайта, которые пользователь чаще всего просматривает и использует.
Давайте взглянем на некоторые примеры различий между мобильной версией сайтов и соответствующим им сайты для компьютеров. На большинстве мобильных версий сайтов авиакомпаний мы найдем не более 10 доступных особенностей и функций. Задачи, которые они чаще всего поддерживают, заключаются в регистрации на рейс информации о статусе рейса. Взгляните на примеры на Рисунках 1 и 2.
|
|
|
Обратите внимание, что сайт авиакомпании Lufthansa автоматически определяет основной язык телефона и показывает сайт на языке пользователя. Так в нашем варианте сайт полностью отображается на Русском языке, что показывает высокую степень клиентоориентированности компании.На страничке мобильной версии Amazon не перечислены все разделы их магазина, а выведены только те из них, которые пользуются наибольшим спросом. Рисунок 3.
 |
 |
На Рисунке 4, мобильная версия YouTube отображает только четыре видео превью, в то время как на страничке для компьютера перечислены лучшие видео, все различные топы по категориям, списки видео популярных в вашем регионе и прочие удобства.
Сокращение уровней иерархии в содержании
В статье Франциско Иншауста «Усложнение против упрощения» говориться о разнице между такими понятиями как «смежный в пространстве» и «укладывающийся во времени». Материалы смежные в пространстве появляются на одном экране одновременно. Содержание которое укладывается во время появляется последовательно, когда пользователи щелкают ссылку для просмотра различных страниц, то есть по принципу шаг за шагом. Иншауст говорит о необходимости достижения баланса между этими двумя режимами во время проектировки сайта для компьютеров, но особенно это важно когда идет проектирование сайтов для маленьких экранов телефонов.
По сравнению с проектированием структуры для веб-сайта, проектирование мобильных версий сайтов должны учитывать уменьшение уровней иерархии содержания, чтобы посетитель не заблудился среди разделов, которые ему вряд ли понадобятся. Например, на веб-сайтах интернет магазинов, пользователям, возможно, придется пройти следующие шаги чтобы просмотреть описание товара: Главная страница > Продукты > Категории > Описания продукта. В тоже время, на мобильной версии сайта одним из способов уменьшить перемещение по этим уровням иерархии будет вывод категорий основных продуктов на главной странице. Как показано на Рисунке 5, мобильная версия Best Buy на главной странице отображает список наиболее часто посещаемых категорий товаров, например, телевизоры и видео, аудио, автомобили и GPS, фотокамеры и видеокамеры, компьютеры.

Смежные процессы
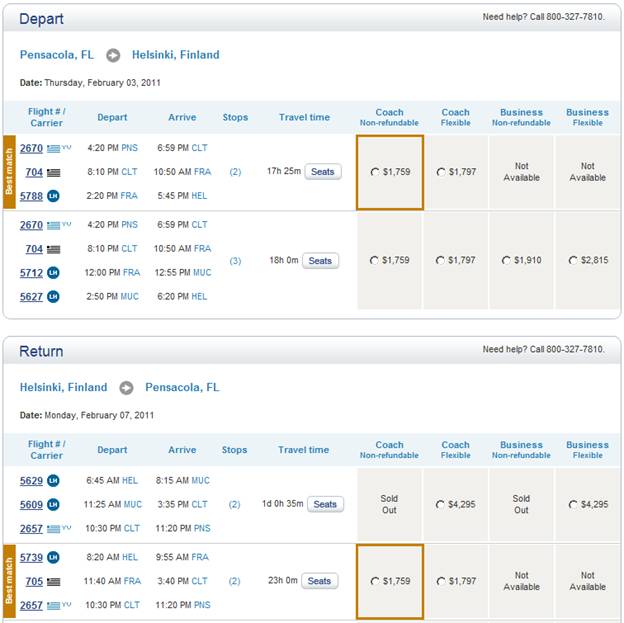
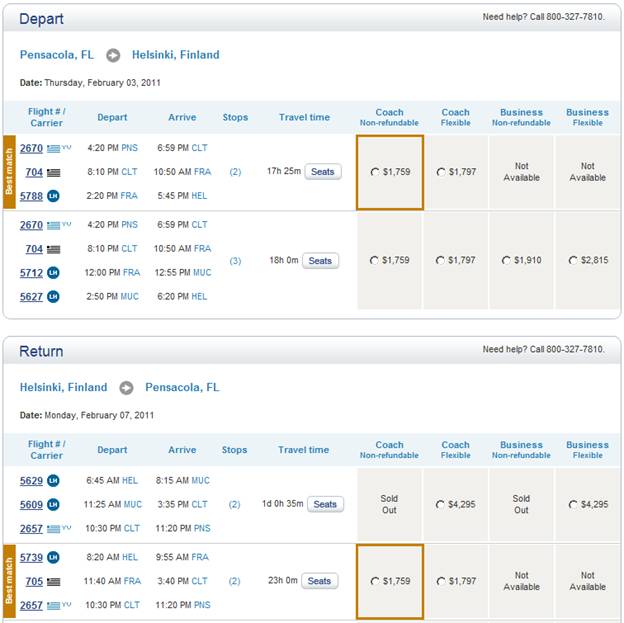
Важно избегать ситуаций, когда для получения пользователем информации ему необходимо проделать много шагов перескакивая с одной странички на другую, ведь это создает дополнительные неудобства в работе. Но все же иногда более эффективным является отображения новой дополнительной информации на новой страничке вместо того, чтобы вся информация появилась сразу и на одном экране. В качестве примера возьмем процесс бронирование авиабилетов. Когда пользователь ищет необходимый ему рейс, он получает список всех возможных рейсов среди которых он может выбрать наиболее подходящий. При этом ему необходимо указать время полета туда и обратно. На сайте заточенном под компьютеры эта информация может отображаться на одной странице. Некоторые авиакомпании, к примеру Lufthansa как показано на Рисунке 6, разделяет страницы результатов поиска на две колонки, рейсы «туда» в колонке слева и рейсы «обратно» в колонке справа. Для пользователя становится очевидным, что ему нужно выбрать время в обоих колонках, для бронирования полета в оба направления.

Другие авиакомпании, как US Airways и Southwest, вместо отображения результатов поиска в две колонки, показываю список обратных рейсы в отдельном блоке, сразу после рейсов «туда». Чтобы обратить внимание пользователя на необходимость сделать выбор в обоих блоках — делается четкой разделение между ними, как показано на Рисунке 7. Но при этом, и Lufthansa и US Airways отображают информацию о рейсах в один и другой конец в непосредственной близости и на одной странице.

Однако, в мобильных версиях веб-страниц было бы чрезвычайно неудобно отображать обе части выбора направления на одной и той же странице блок за блоком, да и вариант с разделением страницы на две колонки практически невозможен. Таким образом, большинство авиакомпаний приняли наиболее правильный вариант с точки зрения удобства отображения: две части выбора рейса должны отображаться на двух отдельных страничках, то есть по модели укладывания содержания во времени, как показано на Рисунках 8 и 9. Таким образом после того как пользователь выбрал рейс «туда» он переходит на следующую страницу, где выбирает рейс «обратно».
Здесь важно не забыть, что пользователю необходимо четко указать, что он перешел с одной страницы на другую. А т.е. на них должно четко указываться, что на первой странице пользователь выбирает рейс в одну сторону, на другой странице в обратную. В противном случае пользователь просто запутается когда увидит две абсолютно похожие друг на друга страницы. Так на сайте авиакомпании Southwest в заголовке прописано «Select Departing Flight Fare» (Выберете рейс отправления) и «Select Returning Flight» «Выберете обратный рейс». При этом заголовки выделены большим размером шрифта или другим цветом, что бы сделать их еще более заметными.
|
|
|
Неудобный ввод
По сравнению с вводом данных на компьютере, ввод данных на мобильных устройствах требует больше времени и подвержен ошибкам. Но есть несколько способов которые могут упростить ввод на мобильных сайтах, это:
- вывод списков
- заполнение форм
Вывод списков
Некоторые смартфоны оснащены полноценной клавиатурой QWERTY, а другие только экранной клавиатурой, которая появляется когда пользователь начинает ввод чего-либо на его сенсорном экране. Из-за маленьких размеров мобильных устройств набор на них не очень удобен, несмотря на полноценную клавиатуру. Кнопки на них очень малы и находятся слишком близко друг к другу. Кроме того, пользователи часто находятся в движение при использовании телефона, например, во время движения поезда, а иногда даже во время ходьбы.
Решения, которые позволяют делать выбор пунктов из стандартного списка, вместо ввода названий этого списка, могут значительно облегчить ввод данных на телефоне. Даже если список этих опций очень большой, то все равно намного удобнее выбрать нужный пункт, перелистывая его вверх и вниз, как показано на Рисунке 10, чем вводить их точное название. Например, когда пользователь ищет рейс из определенного города, лучше попросить его выбрать город из существующего списка городов, вместо того чтобы просить их ввести название города. Более того, ввести с ошибкой или опечаткой гораздо более вероятно, если вводить с клавиатуры мобильного телефона, и затем гораздо труднее выбрать точку вставки для исправления этой ошибке. Надо еще учесть, что у большинства мобильных сайтов нет проверки на ошибки и опечатки указанных данных, а значит пользователю придется сделать несколько попыток прежде чем он сможет перейти к следующему этапу оформления рейса. Пример ошибки, когда данные не найдены, можно увидеть на Рисунке 11.
|
|
|
Заполнение форм
Даже на привычных нам сайтах рассчитанных под экран компьютеров, большое количество форм в одном месте могут напугать пользователя. Для мобильных же сайтов количество форм и вовсе надо свести к минимуму. Если все же есть крайняя необходимость включить формы на мобильном сайте, то есть несколько способов как организовать их отображение с минимумом проблем. Во-первых, необходимо разбить формы и представить их на нескольких страницах, так что бы пользователи могли их пройти по модели «укладывающийся во времени». Т.е. не на одной страничке, а на нескольких пошаговых. Во-вторых, использовать возможности персонализации мобильного телефона для автоматического заполнения личных данных. Для авторизованного пользователя, автоматическое заполнение информации, такой как имя пользователя, адреса и номера телефонов, вместо просьбы пользователей вводить их вновь и вновь. В-третьих, продуманный выбор заполнения форм «по умолчанию» может помочь пользователю в выборе, когда он находится в ситуации, когда время ограничено. Например, когда пользователь регистрируется на рейс, установить дату в форме на текущую дату по умолчанию, как на мобильном сайте US Airways (Рисунок 12).

Кнопки, которые позволяют пользователям перейти на следующую страницу должны быть заметны, легко открываться, и достаточно крупным, чтобы пользователь мог легко нажать на них одним пальцем. Некоторые элементы веб-форм, такие как радио кнопки и гиперссылки включающие короткие строки текста, очень малы, и потому не очень удобны в использовании на мобильных устройствах. И хотя радио кнопки полезны в веб-формах, когда пользователь должен выбрать только один вариант из списка работая за компьютером, в мобильных телефонах на сенсорных экранах бывает трудно попасть пальцем в нужную точку. Палец пользователя запросто может промахнуться и попасть на неверный вариант. Например, список о количестве страниц, который включает в себя номера страниц типа «1 2 3» легко пропустить, в частности, из-за малого расстояния между ними.
Более крупные объекты, такие как кнопки или баннеры будут более удобным для пользователя. На них проще попасть пальцем. Кнопки должны быть едиными по форме и цвету, и они должны выделяться от остального контента на странице. Например, в форме бронирования полета показанного на Рисунке 13, кнопка «Go»(«Вперед») выделена красным цветом, чтобы сделать её более заметной, но она меньше по размеру, чем менее важная кнопка «Start Over» («Начать сначала»).В итоге это может привести к ошибке, если случайно нажать на кнопку большую по размеру и пользователю вновь придется начать заполнение форм, вместо перехода к следующему шагу бронирования рейса.

Медленная загрузка
Хотя технологии передачи данных становятся все быстрее, скорость загрузки на мобильные устройства все еще не отвечают ожиданиям пользователей, по сравнению с тем, что мы имеем на компьютерах. У пользователя быстро заканчивается терпение когда ему приходится долго ждать загрузки страницы на мобильном телефоне. Чтобы компенсировать медленную скорость загрузки и возможные проблемы мобильных браузеров по отсутствию поддержки некоторых технологий, вы должны сделать следующее шаги для улучшения производительности мобильных веб-страниц:
- Сократить содержание странички на столько, на сколько это возможно.
- Избегать изобилие графики и flash анимации.
- Удалить или уменьшить картинки, размещенные с рекламными или маркетинговыми целями (баннеры).
- Минимизировать использование веб-элементов которые усложняют страницу и требуют больше времени на ее обработку, такие как JavaScript и CSS.
Большинство рассмотренных мной мобильных сайтов справились с этими рекомендациями очень хорошо, в том числе за счет уменьшения графических изображений и уменьшения сложности кода для ускорения загрузки страниц. На Рисунках 14 и 15, можно увидеть, как туроператор Orbitz оставил только содержание первой необходимости на своей мобильной версии сайта в отличие от основного для компьютера.

Рисунок 15 – Главная страница Orbitz для мобильных устройств.
Сложный контекст
При разработке мобильных сайтов нужно учитывать сложность использования пользовательского контекста. Чтобы убедиться, что вы понимаете эту сложность и для удовлетворения потребностей пользователей на мобильных сайтах, выполните следующие действия:
- Объедините качественные пользовательские исследования с анализом количественных данных из веб-аналитики.
- Обеспечте доступ к сайту организации с мобильного устройства.
Объединение качественных и количественных исследований
Понимание конкретных потребностей ваших пользователей является важным фактором в разработке эффективных мобильных сайтов. И качественное исследование пользователей и количественный анализ данных дает представление которые необходимы для получения хорошего понимание потребностей пользователей на мобильных сайтах.
Вы должны знать какая информация и какие задачи могут понадобиться человеку находящемуся в движении, а какие из них совершенно лишние. Если пользователь стоит в очереди, и в этот самый момент просматривает сайт своего любимого магазина с телефона, то надо понять что же он захочет увидеть на главной страничке мобильного сайта этого магазина и какие действия ему могут понадобиться от этого сайта. Если пользователь едет на поезде в аэропорт и открывает на мобильном сайт авиакомпании, то что бы он там захотел найти, какие действия совершить? Очень важно что бы у вас было глубокое понимание потребностей пользователей в конкретных ситуациях и того как мобильные сайты могут помочь удовлетворить эти потребности. Дублирование всей информации с традиционного сайта для компьютера на мобильный сайт для телефона – не имеет никакого смысла.
Организация доступа к сайту с мобильного устройства
Как показано на Рисунке 16, на мобильной версии сайта авиакомпании Southwest доступны следующие важные функций:
- Бронирование рейса
- Регистрация на рейс
- Статус рейса
- Расписание полетов
- Бонусы
- Заказ автомобиля
- Контакты
- Справка

Один из пунктов, на которые я хотел бы обратить внимание на их веб сайте – это раздел Расписание полетов. На основном сайте компании этот раздел не представлен в видимом поле сайта. Что бы на него попасть необходимо открыть выпадающее меню «Air» и даже там, этот раздел находится далеко не в первых позициях (Рисунок 17). Вынос этого пункта из вторичного меню на основном сайте, в основное меню на мобильном сайте сделано специально, т.к. пользователи часто просматривают расписание полетов с целью уточнения времени когда они едут в аэропорт, или когда пытаются найти информацию о том, из какого гейта отправляется их самолет.
Успешные мобильные сайты, например как у Southwest показывают необходимость инвестирования в обеспечении поддержки тех нужд, которые нужны их пользователям. Они проанализировали и определили какая информация будет наиболее необходима тем посетителям, которые находятся в пути и вывели эту информацию на самое видное место.

Пользовательские исследований обеспечивают углубленное понимание типичного использования. Веб-аналитика данных дает хорошие идеи об общем характере использования. Однако, всегда могут появиться уникальные для конкретной области моменты, которые можно упустить при создании мобильной версии сайтов на базе основных сайтов. Вставляя ссылку для перехода на основной сайт в мобильной версии, вы даете возможность пользователю найти нужную информацию на привычной ему компьютерной версии, в случае если он не смог обнаружить ее на мобильном сайте.
Резюме
В этой статье я обсуждал более детально о тех ограничениях с которыми можно столкнуться занимаясь веб-дизайном сайтов для мобильных устройств. Якоб Нильсен описал большинство из этих ограничений в своих исследованиях по мобильному юзабилити: маленькие экраны, неудобный ввод, медленная загрузка, а также негативные последствия плохо разработанных мобильных веб-сайтов. В дополнение к этим ограничениям, я также описал важность рассмотрения сложности пользовательского контекста при разработке мобильных веб-сайтов.
С моим опытом в обзоре и анализе более чем 20 мобильных веб-сайтов по нескольким отраслям, я определил несколько способов преодоления этих препятствий на пути обеспечения удобств для мобильных пользователей. Существуют значительные различия между разными платформами на которых мы можем просматривать веб-сайты, и просмотр сайтов с компьютера вряд ли будет когда либо таким же, как просмотр их с мобильного телефона. И все же, понимание что конкретно хочет ваш посетитель и какие функции ему нужны от сайт, может помочь Вам добиться необходимого успеха в формировании верного клиентского опыта и построения хорошего сайта.